Energieregelung
interaktive Informationsgrafik
Diana Vasys (19937)
Judith Höfer (20132)
Lehrveranstaltung “interaktive Infografiken”
Prof. Tille
Sommersemester 2010
Hier gehts zur fertigen Infografik
Projektbeschreibung
Regelenergie und Ausgleichsenergie, was ist denn nun was? Und was funktioniert wie?
Bilanzkreis oder Bilanzgruppe, was ist denn da der Unterschied?
Diese Fragen beschäftigten uns unter anderem in unserer recht langen Recherchephase
zum Thema “Energieregulierung mit Bedarf an Ausgleichsenergie”, welches wir nach einigen
Absprachen in “Energieregelung” umformten.
Nachdem wir dann endlich wussten, wie die verschiedenen Prozesse der Regelung ablaufen,
haben wir uns überlegt, wie wir das einem 360° Publikum vermitteln wollen.
Konzept – Vom Detail zum Abstrakten
Lange haben wir überlegt, wie man das Thema Stromregelung für den Betrachter interessant
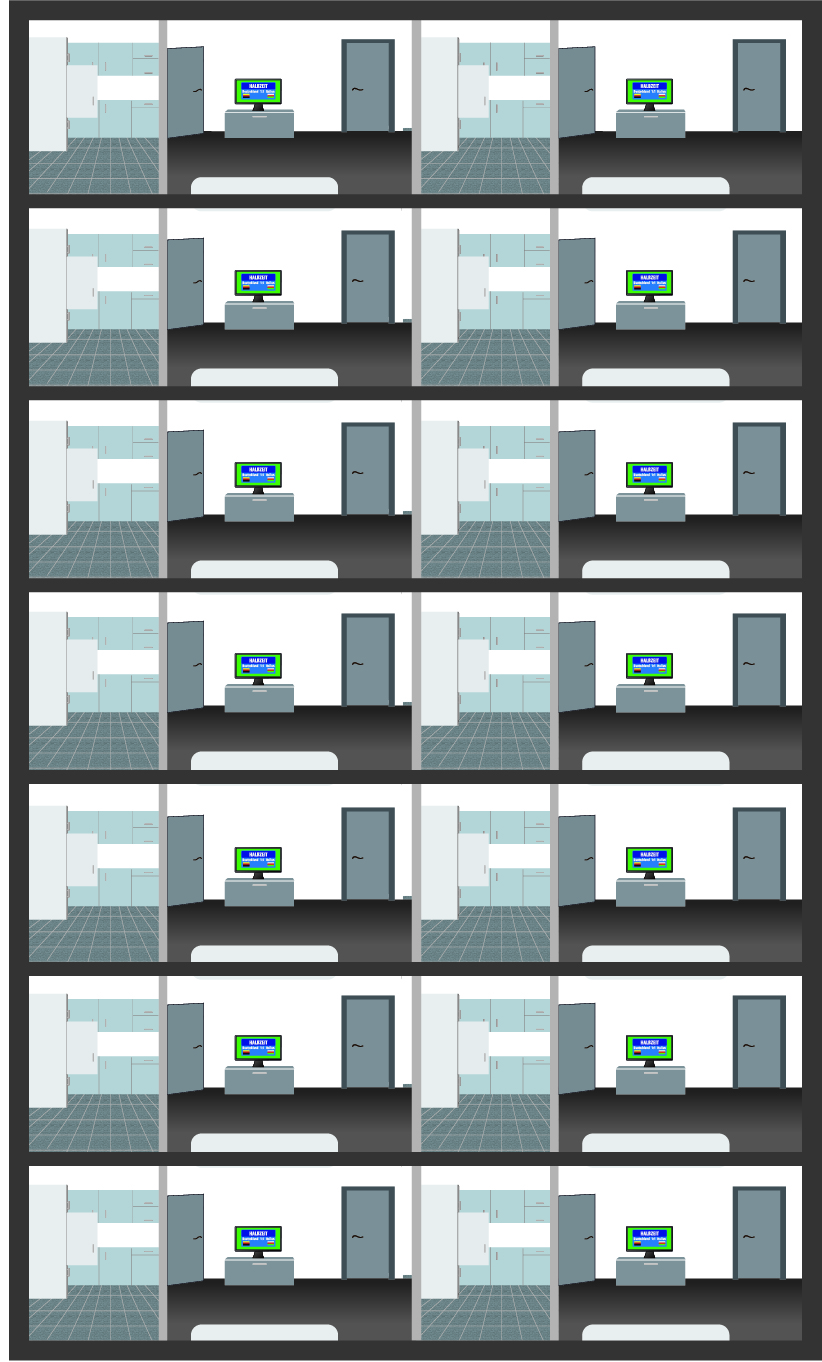
und verständlich gestalten kann. Schließlich haben wir uns entschieden vom Detail
zum Großen zu gehen. Denn es ist einfacher bei Stromverbrauchern und -produzenten
anzufangen, die noch jeder kennt. Dann kann man erklären, dass mehrere Verbraucher
und Produzenten zusammen einen Bilanzkreis bilden. Mehrere Bilanzkreise wiederum
werden zu einer Regelzone zusammengefasst, die vom Übertragungsnetzbetreiber (ÜNB)
geführt wird. So kommt man dann ganz einfach vom “Alltagswissen” zu den komplizierteren
Prozessen.
Um ein exploratives Lernen zu ermöglichen wollten wir auch noch einen spielerischen
Aspekt in die Infografik einbauen. In einer Art Simulation sollte der Zuschauer selbst die
Möglichkeit bekommen den Energieverbrauch und die Produktion zu steuern und damit
den Ausgleichsenergiebedarf zu beeinflussen. Eine andere Idee war es, den Betrachter
ein Szenario wählen zu lassen, das dann ein Stromdefizit zur Folge hat. Die Frequenzabweichung
muss der Betrachter dann als ÜNB ausgleichen. Die Simulation sollte dazu
dienen, das Wissen, was der Betrachter sich vorher in der Grafik angeeignet hat, zu
kontrollieren und zu festigen.
Eine weitere Frage war immer wieder, inwieweit wir das Thema Smart Grids einbauen
sollen. Dazu hatten wir uns folgende Aspekte überlegt:
- Was hat Energieregelung mit Smart Grids zu tun?
- Wie können Smart Grids helfen die Ausgleichs- und Regelenergie zu verringern?
- Wie kann man die Energie “clever” nutzen?
Kernaussagen
Am Ende haben wir uns gegen die Simulation entschieden, denn die Person muss unausweichlich
vorher die Informationsgrafik durchgehen. Außerdem haben wir uns gefragt:
Wenn eine Person etwas über Energieregelung wissen will, was will sie dann genau wissen?
Und daraus haben wir folgende Kernaussagen abgeleitet, die die Grafik auf jeden Fall
erklären soll:
- Wie funktioniert Ausgleichsenergie?
- Was ist Regelleistung und welche Formen gibt es?
- Was sind Bilanzkreise und Regelzonen?
- Wo können wir den Betrachter mit einer Geschichte oder einem Alltagsbeispiel
abholen?
Umsetzung
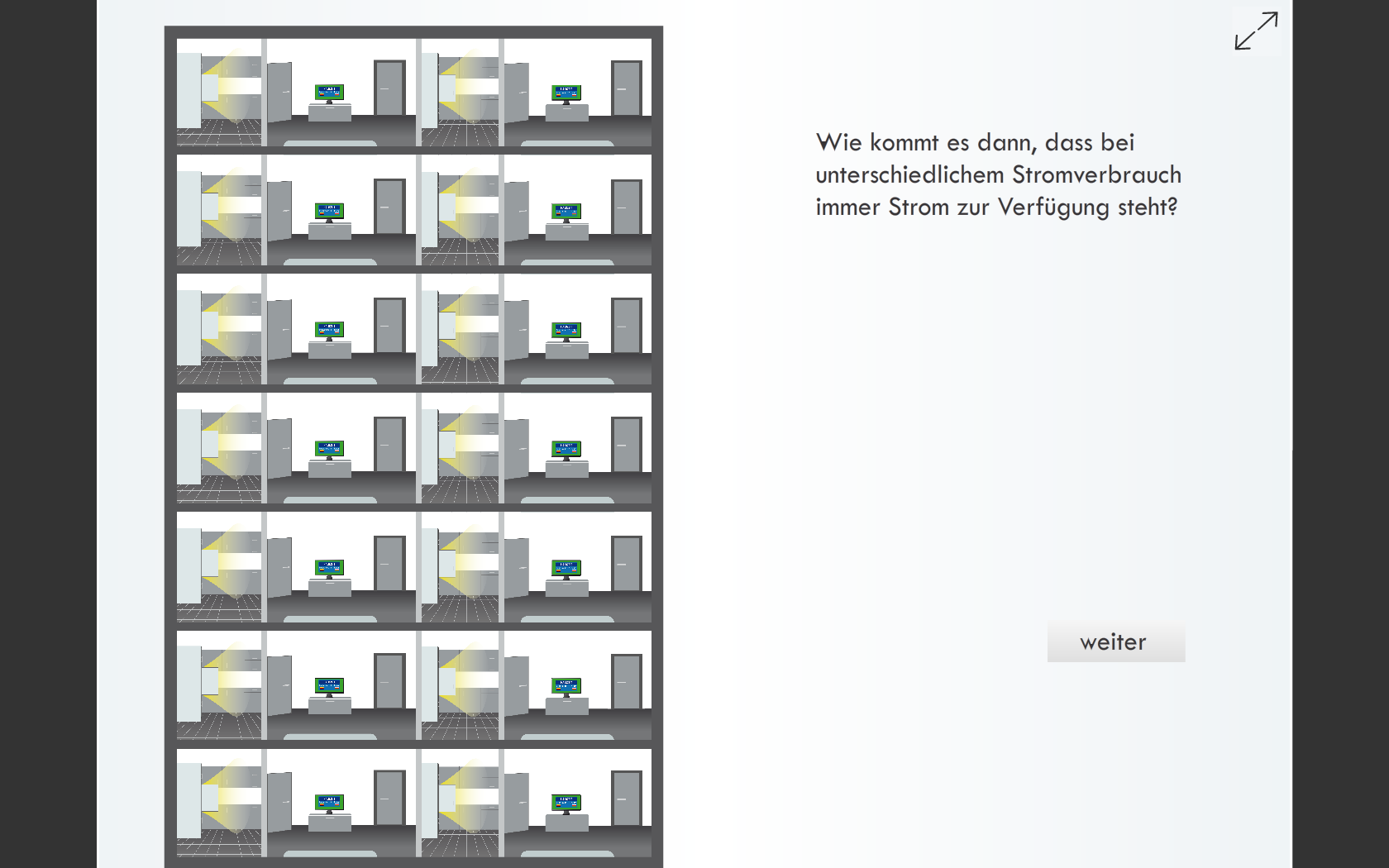
Die Idee mit dem Alltagsbeispiel fand schließlich in die Umsetzung, indem wir von einem
Wohnzimmer rauszoomen zu einem Hochhaus in dem jeder gleichzeitig den Kühlschrank
aufreißt. Trotz des plötzlich ansteigenden Stromverbrauchs steht immer Strom zur Verfügung und das
obwohl man ihn noch nicht wirklich speichern kann. Am Schluss des Intros stellen wir
deshalb die Frage, wie das gehen kann und erklären, dass die Energieregelung dafür
verantwortlich ist. So leiten wir über auf unsere Informationsgrafik.
Navigation
Für die Navigation wollten wir erst einen Zoombalken ähnlich wie bei Google Maps
anbieten, doch dann ist uns aufgefallen, dass wir einen recht chronologischen Verlauf
zeigen. Also kippte unsere Navigation, um die Metapher eines Zeitstrahls zu verwenden.
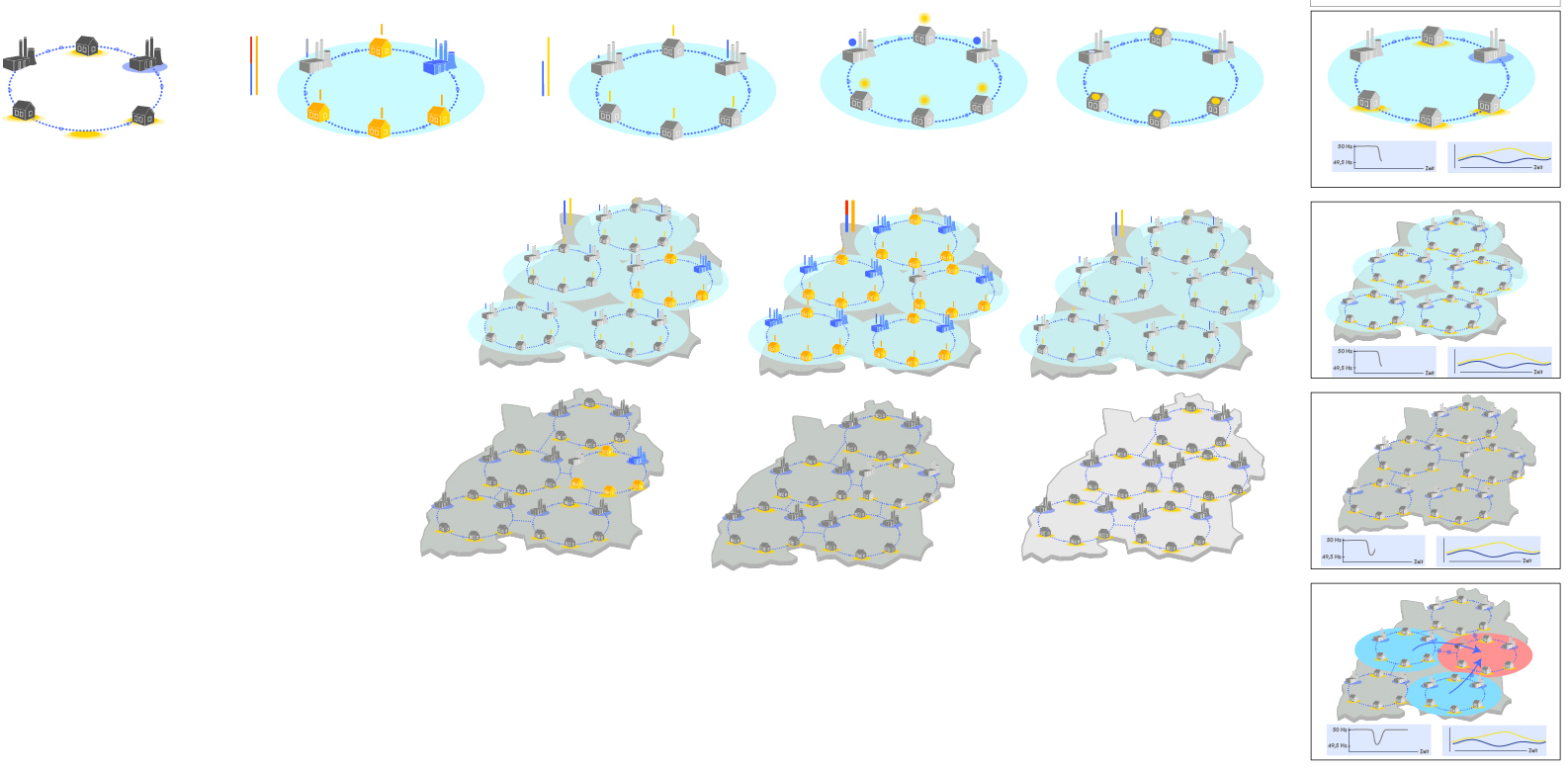
Farbkonzept
Das Farbkonzept war unser größter Knackpunkt. Anfänglich hatten wir die Idee
5 Farben für jeweils einen der Zustände zu verwenden.
- Normalzustand – neutrale Farbe (blaugrün)
- Unterversorgung – Signalfarbe, ähnlich zu Überversorgung (lila)
- Überversorgung – Signalfarbe, ähnlich zu Unterversorgung (rot)
- Stromverbraucher – (orange, gelb)
- Stromerzeuger – (blau)
Doch das war viel zu bunt und so haben wir versucht zu reduzieren, indem wir überlegt
haben, welche Elemente wirklich wichtig sind. Und schließlich sind wir bei 3 Farben angelangt.
- Grau für die unwichtigeren Elemente
- Orange für die Stromverbaucher
- Blau in verschiedenen Abstufungen für die Stromerzeugung und die verschiedenen
Regelleistungen
Gestaltungssprache
Neben der Isometrie der Häuser haben wir uns auch sonst für einen sachlichen Ton entschieden. Außerdem haben wir einiges abstrahiert. Beispielsweise sind die Häuser und Kraftwerke nun nicht mehr mit einem komplizierten Stromnetz verbunden, sondern über Halbkreise, die den Verbrauch bzw. die Erzeugung symobilisieren. Um den Ausgleich noch deutlicher zu machen, haben wir ausserdem die kleinen Quader gewählt, die sich zu Balken auftürmen. Wir haben diese Gestaltungssprache gewählt, da die Zielgruppe recht groß ist und wir keinen Teil der Zielgruppe speziell ansprechen wollen.