You are currently browsing the archives for Juni, 2010.
Vom Storyboard zum Wireframe…
posted in: Visualisierung (Tags: Visualisierung) - No Comments
21:34 21:34
Mit kleinen Schritten kommt man (hoffentlich) auch ans Ziel
posted in: Visualisierung (Tags: Visualisierung) - No Comments
21:18 21:18
Unser letztes Feedback hat uns diesmal echt Mut gemacht. Nun gehts an die Feinarbeit. Ein paar letzte Feinschliffe an der Gestaltung müssen wir nun noch vornehmen.
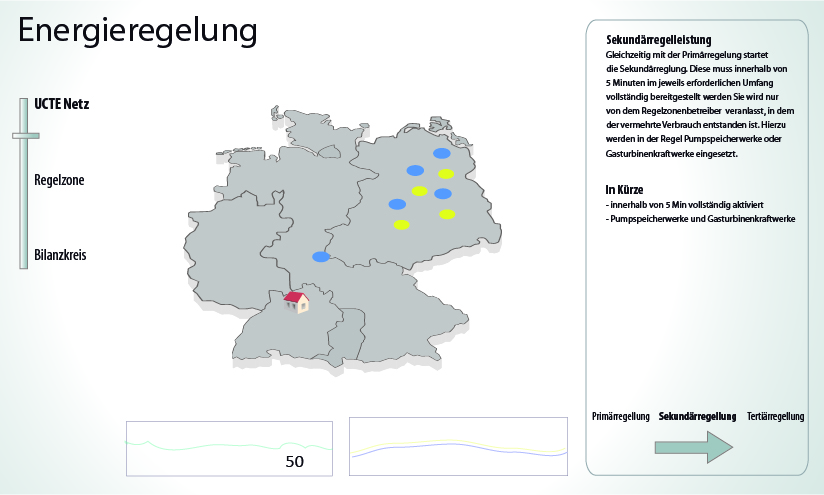
Z.B. müssen wir jetzt unser Intro in der Gestaltung an die Infografik anpassen.
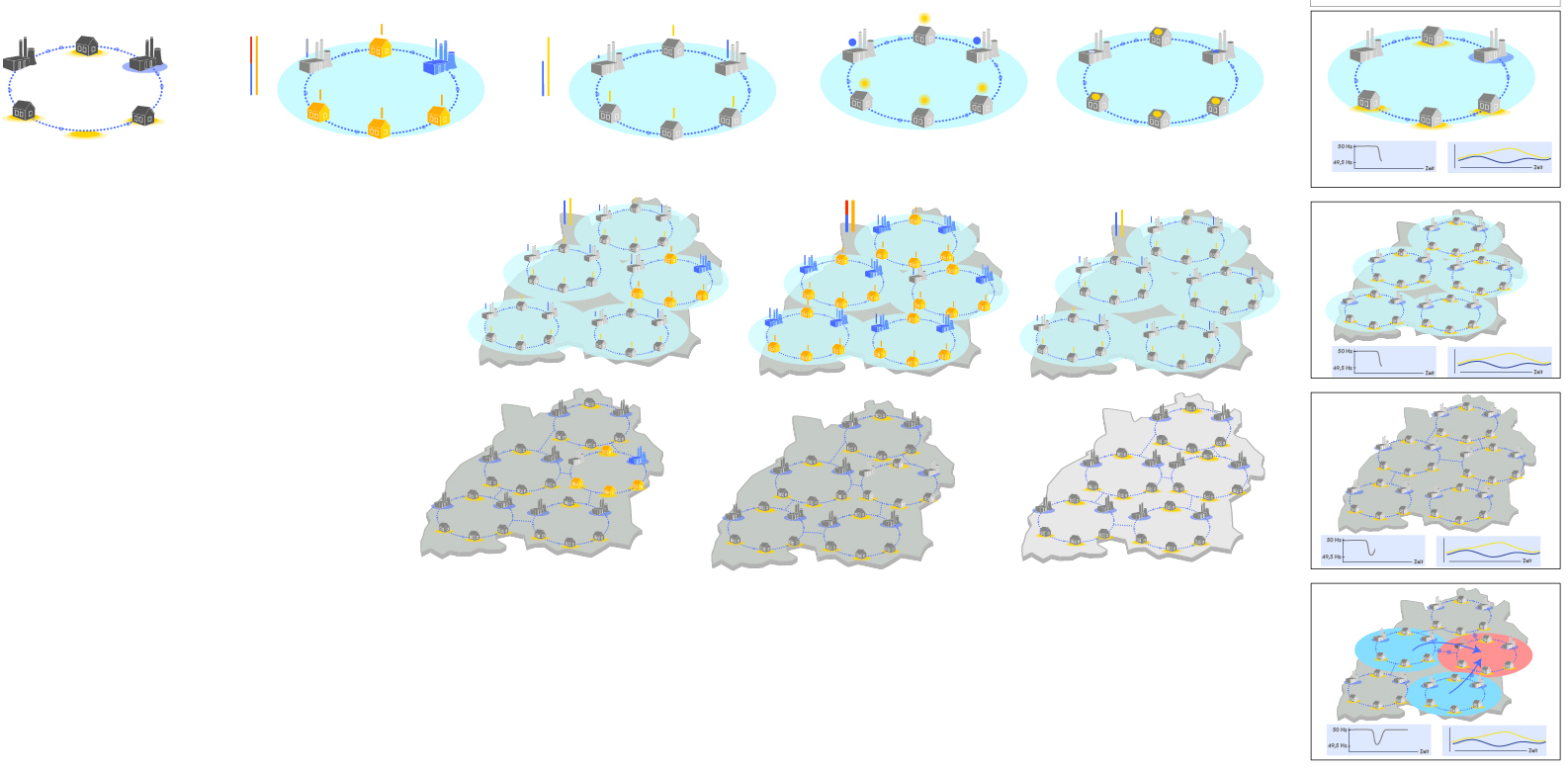
Dabei sind zunächst folgende Stufen entstanden:
Doch für den Feinschliff müssen erstmal die Farben für das Hauptkonzept stehen.
Außerdem wollen wir nun endlich auch in Flash anfangen.
Piktogramme oder keine Piktogramme? Karte oder keine Karte?
posted in: Visualisierung (Tags: Visualisierung) - 1 Comment
14:53 14:53
Gerne hätten wir inzwischen schon mit Flashen durchgestartet. Aber unser Feedback letzte Woche, hat ergeben, dass wir immer noch an unserer Gestaltungssprache arbeiten müssen.
Nach einigem hin und her, haben wir uns nun doch für abstraktere Elemente entschieden, die uns inzwischen auch gut gefallen.
Inspiriert wurden wir z.B. durch folgende Grafiken.
http://www.info-quadrat.de/infografik/infografik.html
http://idblog.hdm-stuttgart.de/interaktive_infografiken/files/2010/05/Radioaktivit%C3%A4t_Animation.jpg
Dadurch konnten wir auch schon einige Farbprobleme umgehen. Dennoch sind noch nicht alle Schwierigkeiten gelöst.

Heute haben wir hin und her überlegt, wie wir vom Bilanzkreis zur Gesamtkarte kommen.
Bei einigen Überlegungen fiel die Karte dann komplett weg, bei anderen wurde unser gesamtes Konzept umgestaltet. Außerdem ist beim Prozess der Regelleistung noch gähnende Leere.
Bis Mittwoch arbeiten wir nun verschiedenen Ansätze und Ideen aus und hoffen, dass wir langsam mal die “Gestaltungskonzeption” abschliessen können.
Farbe: blau und rot ergibt lila, oder wie war das nochmal?
posted in: Visualisierung (Tags: Visualisierung) - No Comments
16:10 16:10
Inzwischen haben wir uns einige Male getroffen und zusammen oder jeder für sich an der Gestaltung gearbeitet.
Dabei traten folgende große Schwierigkeiten auf:
- Wie kann man einen Strommast in Illustrator nachzeichnen?
- Welche Farben sollen wir wählen?
Beim Feedback am 9.06.2010 haben wir unsere Ideen präsentiert.
Farbkonzept
Das Farbkonzept wollen wir möglichst ruhig und sachlich halten.
Auch bei unserem Schreibstil haben wir uns nun für den sachlichen Stil und gegen die Erzählform á la Sendung mit der Maus entschieden.
Nur was für Farben nehmen wir jetzt für unsere Abläufe?
Die erste Idee beinhaltete folgende unterschiedliche Zustände, die jeweils eine Farbe erhalten sollten
– Normalzustand – neutrale Farbe (blaugrün)
– Unterversorgung – Signalfarbe, ähnlich zu Überversorgung (lila)
– Überversorgung – Signalfarbe, ähnlich zu Unterversorgung (rot)
– Stromverbraucher – (orange, gelb)
– Stromeinspeiser – (blau)
Detailgrad
Des weiteren haben wir entschieden, dass der Detailgrad unserer Elemente (Strommast, Kraftwerk, Hause) abnehmen soll.
Bis sie möglicherweise nur noch als Farbkreise auf der UCTE Karte zu sehen sind.
Gestern haben wir uns noch einmal getroffen und unsere Ideen teilweise wieder verworfen.
Nach langem ausprobieren, haben wir entschieden, dass wir die Farbanzahl deutlich reduzieren wollen.
Apropos Farbe: Wahnsinn was WordPress beim Upload aus einem ganz normalen DUNKEL grün macht.
Visualisierung des Ausgleichsprozesses
Da wir gerne weniger Farben nutzen wollen, kam uns folgende Idee:
Wir zeigen den Notfall in zwei Schritten.
1. Kreise um Häuser, noch kein Netz sichtbar. Oder Netz hat neutral Farbe (z.B. grau)
2. Ein Kraftwerk fällt aus, der Kreis wird kleiner. Die Häuserkreise pulsieren.
Dann fähbt sich das Netz und gleichzeitig, gehen alle Kreise weg.
Wie geschieht Schritt zwei?
Der Kreis des Hauses wird größer, löst sich auf und drängt seine Farbe ins Netz oder der Kreis verschmälert sich bis zur Linie.
Wenn Ausgleichsenergie kommt, z.B. durch Energieeinspeisung, pulsieren z.B. blaue Wellen durchs Netz, die das gelb wieder zu den Häusern drängen, an denen sich wieder Kreise bilden. Das Netz wird aber nicht blau, sondern bekommt seine neutrale Farbe.
Und welche Farbe nehmen wir?
Am besten wären 3 Farben. Eine für Einspeisung, eine für Entnahme und eine Mischung davon, wenn der Ausgleich stattgefunden hat.
Wir haben uns also wieder an unsere Grundschulzeit erinnert, welche Farben sich wie mischen lassen und schwanken nun zwischen gelb, blau und grün oder rot, blau und lila.
Mal sehen was das Feedback morgen ergibt.
Live in Person
posted in: Konzeption (Tags: Clemens Hoffmann, Konzeption, Recherche, Werkstattgespräch) - No Comments
16:37 16:37
Heute haben wir endlich ein Feedback von den “Machern” bekommen, was uns sehr weitergeholfen hat.
Aus den Gesprächen mit anderen Gruppen haben wir für uns folgende wichtige Aspekte notiert:
– den Begriff Regulierung streichen und durch Regelung ersetzen!
– 80% der Energie kommt aus Steinkohlekraftwerken
– die UCTE Seite (UCTE.org) und besonders, die Blackoutbeschreibung von November 2006 könnte für uns sehr interessant sein
– die Bilanzkreise überschneiden sich (also sollten wir sie vielleicht doch lieber als Kreise darstellen)
Zu unserem Interaktionskonzept haben wir auch sehr sinnvolle Kritik bekommen, die wir auf jeden Fall berücksichtigen werden:
Zum einen können wir das Intro als Kapitelüberschrift streichen und zum anderen können wir auf die Simulation verzichten, da diese schon in unsererm Interaktionskonzept steckt.
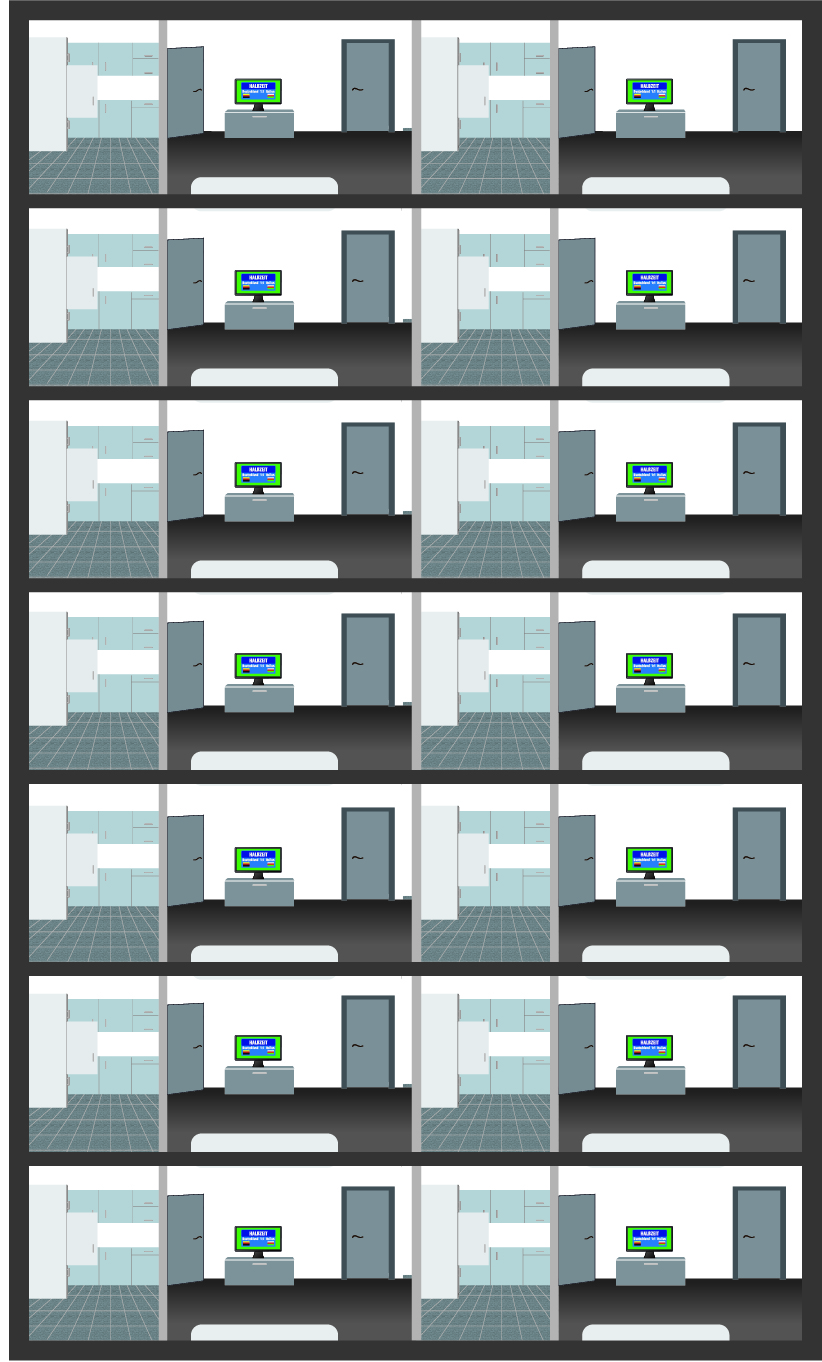
Das erleichert wiederum die Navigation, weil wir uns die Einteilung in drei Kapitel schon mal sparen können.
Zu unserem Intro wurde positiv bemerkt, dass es durch das rauszoomen das Bild (ich vor dem Fernseher) zum Muster wird.
Das wollen wir auf jeden Fall berücksichtigen.
Außerdem wollen wir noch eine Zeitleiste unterhalb der Kurvendiagramme einbauen, die die zeitliche Abfolge der Regulierung zeigt.
Positiv wirkten auch wichtige Zusatzinfos, wie dass von einem Kraftwerksausfall in Deutschland auch das gesamte UCTE Netz sofort betroffen ist.
Daher wollen wir nun noch weitere solche Zusatzinfos herausfiltern und irgendwie gesondert kennzeichnen und dem Nutzer zur Verfügung stellen. Dadurch würde sich auch unsere Textlänge etwas verkürzen.